Seit der Veröffentlichung von WordPress hat sich in Sachen Textbearbeitung im Editor in den Verionen 3 und 4 von WordPress nicht übermäßig viel getan. Wer wollte, konnte mit dem Visual Composer auf ein kommerzielles Plugin bzw. mit Elementor auf teilweise freies Plugin zur Erstellung und Bearbeitung der eigenen Texte im Blog zurückgreifen. Mit der Software-Version 4.8. von WordPress wurde nun der Gutenberg-Editor als Beta-Version vorgestellt. Der Gutenberg Editor soll – voraussichtlich ab dem nächsten Major Release von WordPress – den bestehenden Text-Editor ablösen. Das wird vermutlich frühestens mit der Version 4.9 (August 2017) – wahrscheinlicher aber mit der Version 5.0 von WordPress gegen Ende 2017 der Fall sein.
Ich habe das zum Anlass genommen, den neuen Gutenberg Editor einmal zu testen.
Installation des Gutenberg-Plugins
Der neue Editor wird wie jedes andere Plugin auch installiert
- Plugin hinzufügen
- „Gutenberg“ eingeben und auf „Installieren“ klicken
- Anschließend das Plugin mit „aktivieren“ aktiv setzen
Nach der Installation findet sich relativ weit unten in der WordPress Menü-Leiste unten links ein Eintrag namens „Gutenberg“. Hier findet sich die Möglichkeit einen neuen Beitrag anzulegen. Ebenfalls im Menü verborgen findet sich ein Eintrag namens „Demo“.
Die „Demo“ ist nichts anderes als ein Beispielbeitrag, in dem sich interessierte Nutzer die Möglichkeiten des Gutenberg Editors anhand eines Blog-Posts anschauen können.
Wer zurück in die Übersicht der bestehenden Blog-Beiträge geht, findet neben dem üblichen Eintrag zum Bearbeiten eines Blog-Beitrags nun zusätzlich den Eintrag „Gutenberg“.
Zum Testen legen wir also erst einmal mit Gutenberg einen neuen Blog-Beitrag an. Das geht im Moment nur über den Weg
Menü (links unten) -> Gutenberg -> Neuer Beitrag (Add Post auf Englisch)
Was ist anders im neuen WordPress Editor?
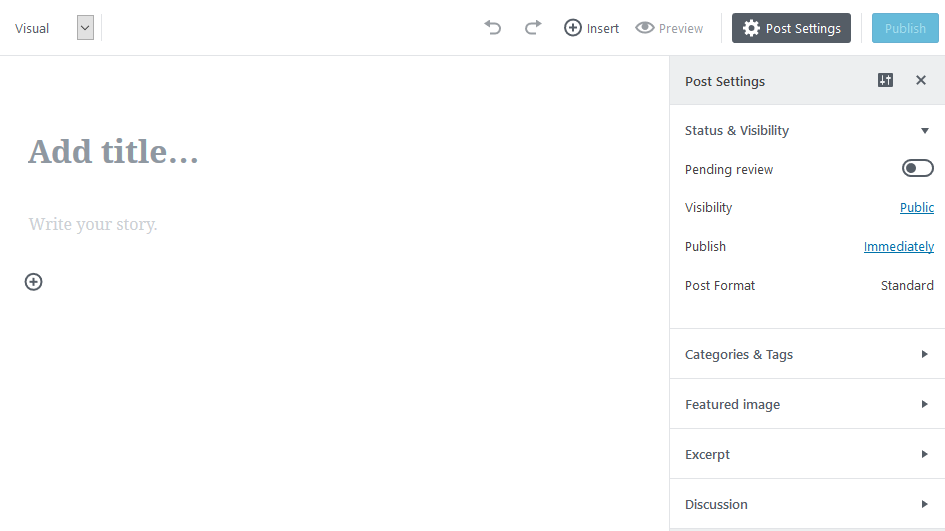
Ein neuer Blog-Beitrag sieht im ersten Moment eher aus wie ein leeres Blatt Papier oder eine leere Leinwand. Man sitzt sprichwörtlich vor einem weißen Blatt. Lediglich der Titel und der erste Text-Block sind (schwach) sichtbar.
Erst auf den zweiten Blick wird der Unterschied zum bisherigen Editor deutlich:
Ein Text im Gutenberg Editor besteht aus mehreren unterschiedlichen Boxen. Man kann beliebig viele Boxen untereinander anordnen. Das Konzept kennen Nutzer des Visual Composers schon.
Eine Box kann wiederum alles Mögliche enthalten:
- Klassischen Text
- Überschrift(en)
- Zitate
- Bilder
- Videos
- Listen
- Tabellen (neu)
- Widgets
Mit den kleinen Anfassern auf der linken Seite können die Content-Blöcke nach oben oder unten verschoben und so neu angeordnet werden.
Ein neues Konzept für den Editor
Die Idee hinter dem Konzept einer Leinwand (engl. Canvas) ist die Idee, dem Blogger ein ablenkungsfreies Schreiben zu ermöglichen. Alles was ablenken könnte, ist entweder nicht da oder kann mit einem Klick ein- bzw. ausgeschaltet werden.
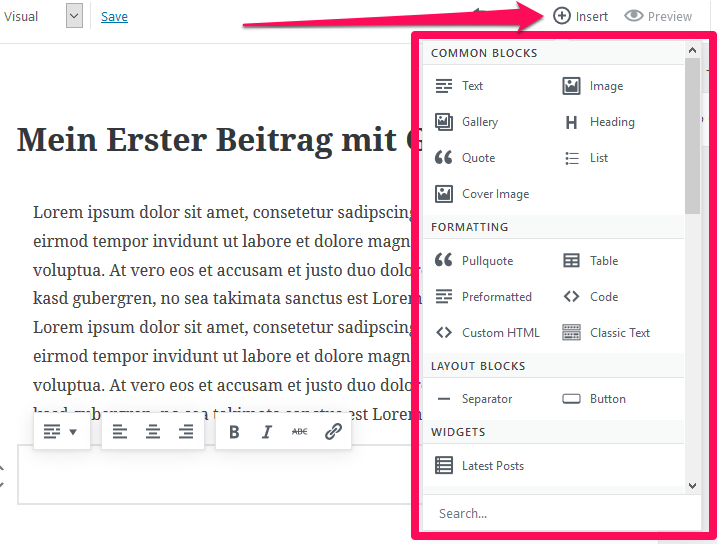
Neue Elemente bzw. Boxen werden über einen Klick auf „Insert“ oben rechts angelegt. Es öffnet sich ein Menü mit den verschiedenen Inhalts-Typen für eine Box. Der Rest ist weitestgehend selbsterklärend.
Genauso kann die bisher schon rechts vorhandene Spalte neben dem Inhalt aus- und eingeblendet werden. Hier finden sich die bisher schon vorhandenen Möglichkeiten einen Beitrag einer Kategorie zuzuweisen, Schlagworte zu vergeben oder ein Beitragsbild auszuwählen.
Neben jeder Box findet sich rechts nicht nur der Papierkorb zum Löschen einer Box sondern auch ein Einstellungs-Icon, das die Optionen der jeweiligen Box öffnet und über die man die Einstellungen anpassen kann.
Was ist anders im Gutenberg Editor
Die Möglichkeit Tabellen direkt zu erstellen oder auch ein Video schnell einfügen zu können ist neu. Ebenso das Konzept der Boxen sowie des ablenkungsfreien Schreibens.
Die Entwickler scheinen eine helle Freude daran gefunden zu haben, alles Mögliche aus dem Bereich Social Media per URL und einem Klick in Beiträge einbinden zu können. Von Twitter über Facebook, Youtube, Slideshare, Spotify,Flickr und Instagram ist praktisch alles dabei, was in den sozialen Netzwerken wichtig ist.
Vor allen die gut vernetzten und bei den Foto-Communities aktiven Blogger wird das freuen, wenn Sie ihre Kanäle noch leichter im Blog bündeln können.
Ebenfalls neu: Ein Widget direkt in den Beitrag einbauen. Das ging bisher nur umständlich und in der Regel nur über die Sidebar. Im Moment können nur die bisherigen Beiträge als Widget eingefügt werden. Ich hoffe aber, dass das schnell noch mehr Widgets werden – ähnlich wie bei Elementor oder dem Visual Composer.
Was fehlt (noch) im neuen Editor?
Die Integration in bestehende Plugins – allen voran Yoast SEO – fehlt noch. Ebenso fehlen im Moment noch kleinere Änderungsmöglichkeiten (z.B. der Slug bzw. die URL) um direkt an Ort und Stelle als Redakteur in einem Rutsch Änderungen an einem Beitrag durchführen zu können.
Hinweis: In der aktuellen Version existieren der Gutenberg Editor und der bisherige Texteditor von WordPress gleichberechtigt nebeneinander. Man kann also einen „alten“ Beitrag beim nächsten Mal mit dem Gutenberg Editor weiter bearbeiten. Ebenso können mit dem Gutenberg Editor erstellte Beiträge mit dem alten Editor angepasst werden.
Im HTML-Text finden sich in den Beiträgen des Gutenberg Editors HTML-Kommentare in der Form , anhand derer Gutenberg offenbar erkennt, wie eine Box bzw. ein Content-Block anfängt und endet. Im späteren HTML-Quelltext sind diese Kommentare aber nicht mehr vorhanden.
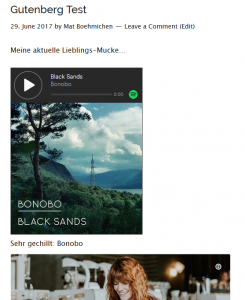
Übrigens: Wir haben hier im Blog von Text-Center.com gleich einmal einen Beispiel-Beitrag über das Thema “Konzentrationsmusik” geschrieben. Darin finden sich jede Menge neue Boxen, in denen die passenden Spotify-Musiktitel per Widget verlinkt sind.
Wer wird ihn lieben – wer wird ihn hassen?
Am wenigsten mögen werden den Editor vermutlich die Entwickler der kommerziellen WordPress Editoren wie Visual Composer (VC) oder Elementor. Einige Konzepte wie die das Page-Builders, die es im VC schon eine Weile gibt, finden sich bei Gutenberg wieder. Die Macher des VC müssen also nachlegen oder langfristig um ihre Marktanteile fürchten. Schließlich ist der neue Gutenberg Editor frei und unter der Opensource Lizenz veröffentlich worden. Im Klartext: Er kostet die Blogger nichts.
Diejenigen Blogger, die sich leicht mit Software-Technik tun, werden mit Gutenberg sicher schnell „per Du“ sein. Ebenfalls werden Blog-Neulinge sich schnell an den Editor gewöhnen, der er m.E. sehr intuitiv ist.
Ich persönlich glaube nicht, dass den Editor jemand hassen wird – schließlich gibt es ja immer noch 2-3 Alternativen. Dennoch werden sich diejenigen, die eher selten bloggen und nicht so scharf auf einen Wechsel sind, ein paar Anläufe brauchen, bis wieder alle Abläufe so schnell und einfach von der Hand gehen wie im alten WordPress Editor.
Ein (technischer) Hinweis zum Schluss: Das Plugin für den Gutenberg Editor kann man nur aktivieren, wenn im Blog mindestens WordPress in der Version 4.8 oder höher installiert ist. Wer es ausprobieren möchte, der sollte also auf jeden Fall seine WordPress Installation aktualisieren und auf den letzten Software-Stand bringen.
Mein Fazit zu Gutenberg:
Für den echten produktiven Einsatz ist der Gutenberg Editor meiner Meinung nach noch nicht ausgereift genug. Dennoch bringt er einige neue Ansätze mit, die wir zum Teil von anderen Editoren wie dem Visual Composer kennen. Ein echter WYSIWIG Editor ist der Gutenberg nicht – und soll es wohl auch nicht werden.
Wenn die Software-Entwickler noch etwas Zeit in die Umsetzung der fehlenden Features stecken, dann wird der Gutenberg Editor sich mit der Zeit zu einem besseren Ersatz des bestehenden Editors mausern.
Es bleibt aber zu hoffen, dass für eine Übergangszeit beide Editoren – der alte und der neue – parallel von Bloggern genutzt werden können. Das würde die Einarbeitung erleichtern und sicher auch die Akzeptanz der neuen Software bei den Blog-Betreibern fördern.
Aktuell hat der Gutenberg Editor auf WordPress.org gerade einmal 800 Downloads von Testern. Matt Mullenweg hat angekündigt,
Weitere Beiträge rund um den Gutenberg Editor:





Hallo Matthias,
der neue Texteditor sieht eigentlich ganz schick aus. Ich teste den gerade auch schon mal.
Ein Hinweis noch: Man braucht mindestens WordPress 4.8 – sonst geht’s nicht
Grüße Mark